It seems I'm not posting here since a very long time...
Explore Shorts
Explore the latest shorts posts. Random blips and thoughts, sometimes just an image.
若い友人が生活費が足りず工面するのに苦労している。この人は学校を出てから真面目に働いていて、節約をしながら暮らしているが、飼い猫の世話や扶養している家族の分などでどうしても毎月お金が足りない。手取り給与額を聞いてみると僕が20代の頃とほとんど変わりがないので驚いてしまった。ほとんど30年前のままなのだ。物価は上がっているし(主食の米の価格が倍になった!)、スマートフォンを誰もが持つようになったから通信費が余分にかかるようになった。でも貰える給料の金額は全く変わっていない。どうやって暮らしていけというのだろう。 都会では違うのかもしれないが、地方では昔も変わらず実家で親と同居していることを想定している。男女とも結婚して自分たちの家庭を持つようにならないと暮らしが成り立たない。この考え方に沿って生きるか、社会を変えていくかの極端な二択しかないのが問題なのだろう。
僕らはどこまで行っても搾取され続ける。ほんの10年前に今の仕事を始めたが、その後業界全体が貧弱になっていった。自分の後から入社した人たちは考えられないくらい安い賃金で働いている。僕は彼らに自分が貰っている金額を教えることはできなかった。彼らが辞めてしまうかもしれなかったからだ。自分が働いている会社だけではなくて、業界全体がそうなってしまった。つまり僕自身もかつての良い時代を知っている人たちからしたら、驚くほどの薄給で働かされているのかもしれない。
• 👾 Added the ability to show unique hits for your main hit counter. Just add `hits=unique` to your embed script to bring across the unique count. • 👾 Added the ability to use a browser beacon approach to sending hits back to Tinylytics. Just add `beacon` as a parameter to your embed script if it something you might want. I'll keep this hidden for now in the docs as it's very specific. • 👾 Attempting to better handle referrer data when recording hits, so you get better path info on a case by case basis — I am still...
• 🔐 You can now enable two-factor authentication for your account. Head on over to your account page and then Login & Security to get started. • 🌎 Added the ability to set up more details for the webring listing, you can read about it here. • 👾 Fixed an issue with updating the site widget when switching between different widgets like Uptime, Insights etc. • 🧹 Tidied up various parts of the site, for example the account pages now all link easily and are cleaner, kudos set up info now matches other part of the app. And some other...
• 🐛 Fixed an issue that wouldn't correctly update downtimes after a website came back to the up state.
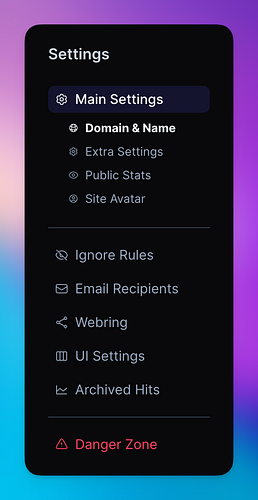
• 🧹✨ Reworked some settings with dedicated Webring, UI Settings and Danger Zone pages, that allows for better info and also simplify the main site settings. • 🧹 Other general tweaks to wording throughout some parts of the site.

• 🐛 Fixed an issue where when unpausing an uptime monitor would immediately pause it again.
Server upgrades have been done and everything is running smoothly. There was minimal downtime (20 seconds maximum). Thanks again ✌️❤️
I'm working on some server updates and there might be some disruption to service. Will get you back to blogging soon.
通勤途中の風景を眺めながら、日本の食事において米がいかに欠かせない存在であるかを改めて感じます。主食と呼ばれるほど、私たちの生活に深く根付いています。 米の価格が上昇すると、それだけで経済全体の流れが滞りやすくなります。日々の食事にかかる費用が増えることで、他の消費に回す余裕が少なくなってしまうためです。その影響か、最近は仕事の忙しさも徐々に減ってきているように感じます。物を購入する人が減っているのだと思います。
• 🐛 Fixed an issue with showing grouped archived hits in the site settings page. • 🐛 Fixed an issue that would allow a malformed URL to be saved and used as a website address. • 🐛 Fixed an issue that would not correctly show hit counts in the dashboard caused by long query times for sites with a large data set.
Tinylytics is humming along nicely and all data has now been processed. All is looking good and healthy! Thank you ✌️❤️
I'm working on a few server migrations over the next 48 hours, so you might notice some hits data being slow to show up on your dashboard. I'll try and keep disruption to service to an absolute minimum.
Shoutouts is now running on a new server. Everything is looking good and healthy. Let me know if you encounter any issues at all ✌️❤️
I'll be attempting to move shoutouts to a new server between now and over the weekend. Whilst I don't imagine any downtime, please know that there might be a few minutes of slow response times. However, you should feel nothing is different as such. I'll do another update after the migration is complete.
• 🚀 In addition to customising your reader view, you can now also page through posts at the bottom of the page for a given feed. Here is a video: • 🚀 Also new is the ability to show a special reader view for your timeline for new items that have come through. Clicking on the reader button will automatically take you to the first new post since the last time you've visited (anything showing above your marker). Page through as you read. Bliss.

The end of an (extremely tiny) era. This will be the last post here on Just so. I will continue to post on Thisness at micro.blog. 👋
It doesn’t take much reflection to reveal how much of our experience is made up of our opinions about experience. It is enormously liberating to simply be what is happening rather than getting trapped in an opinion about it.
Good morning.

This morning, gentle rain. The brook babbles a little louder. Cars hiss by while the dog snores.
If we don’t assimilate and integrate traditional ancient wisdom into the ordinary reality of our own lived experience then we’re completely missing the point.
Paying close attention to our mind and the myriad thoughts that arise, it’s possible to see the difference between thoughts ‘of’ experience and thoughts ‘about’ experience. The former arise, observe then pass away. The latter indulge in story making and identification with self and perpetuate themselves until the stories occlude experience.
So much unnecessary fear, anxiety and suffering (as well as groundless hope and optimism) is caused by confusing a story about what is going on with the reality of what is actually happening. Can we tell the difference between feeling life and feeling something about life?

.png)




