Shoutouts Retro Style
Misc
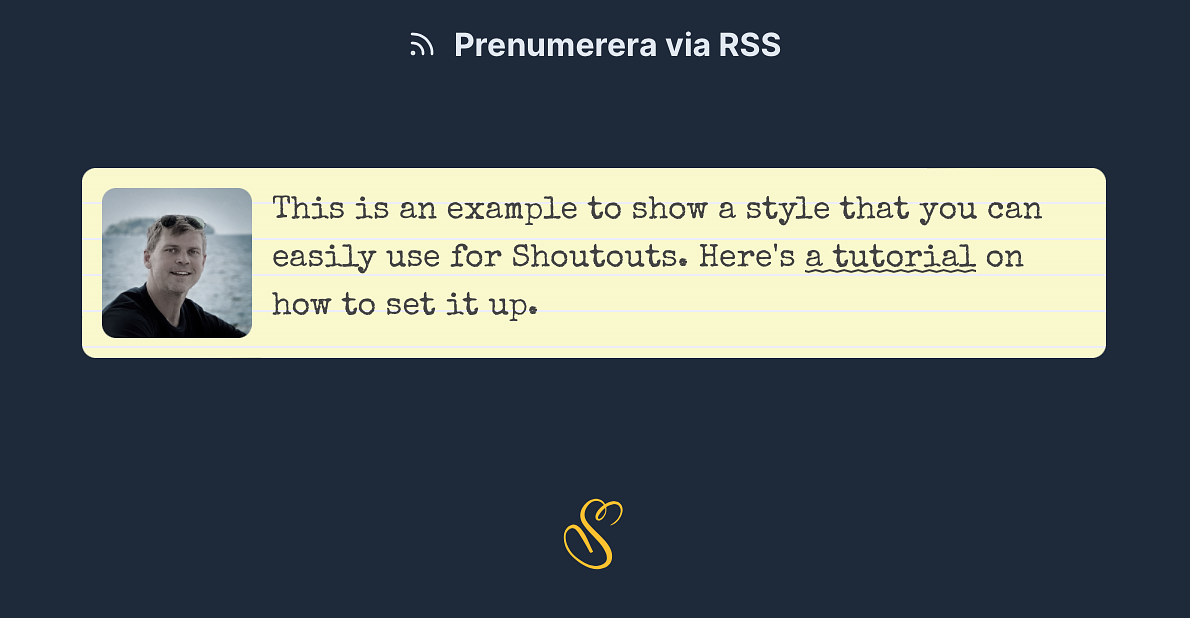
If you're using Shoutouts, a neat service generously provided for free by Vincent, here's a way to add a retro look for your Scribbles blog.
Add the following styles to your Shoutouts theme:
@import url("https://fonts.googleapis.com/css2?family=Special+Elite&display=swap");
.shoutout__container {
display: flex;
flex-wrap: wrap;
gap: 10px;
margin: 20px 0 0;
padding: 10px;
background-color: \#f9f9cb;
background-size: 18px 18px;
background-image: repeating-linear-gradient(0deg, \#ededfa, \#ededfa 0.9px, \#f9f9cb 0.9px, \#f9f9cb);
border-radius: 7px;
}
.shoutout__container img {
flex: 0;
width: 75px;
height: 75px;
filter: grayscale(80%);
border-radius: 7px !important;
}
.shoutout__content {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
text-align: left;
overflow-wrap: break-word;
font-family: "Special Elite", serif;
color: \#444;
}
.shoutout__content a {
font-weight: normal;
text-decoration: underline !important;
text-decoration-style: wavy;
}
.shoutout__title {
display: none;
}
Then, add your Shoutouts embed and theme IDs in your Scribbles blog settings. Done! See a live example on my blog.