Implementing Feeds in Kirby CMS
When I wrote in my weekly update on Sunday, I identified three barriers to launch for my Kirby build.
- OpenGraph meta tags
2. Site feed
3. Redirects
The opengraph tags are already there so I just need to customise them for the different content structures now that they have been created.
Redirects are easy too. I have a plugin installed, but I can control redirects from the server if I want to, just a bit of time needed to map old urls to new ones.
I already had my sitemap up and running for indexing, but I was pretty concerned about my ability to get my site feed up and running.
The main complication being that the blocks field is not structured to provided description text, it provides a mix of nested curly brackets, html and other code alongside the text. To circumvent that I have created an 'abstract' textfield, and amended Bruno Meilick's Kirby3-feed plugin directly to use it instead of the blocked 'text' field. I am also only producing the feed from my 'notes' section - so will not be polluted by my fitness activity and weigh-in data (I may create a separate feed for those later).
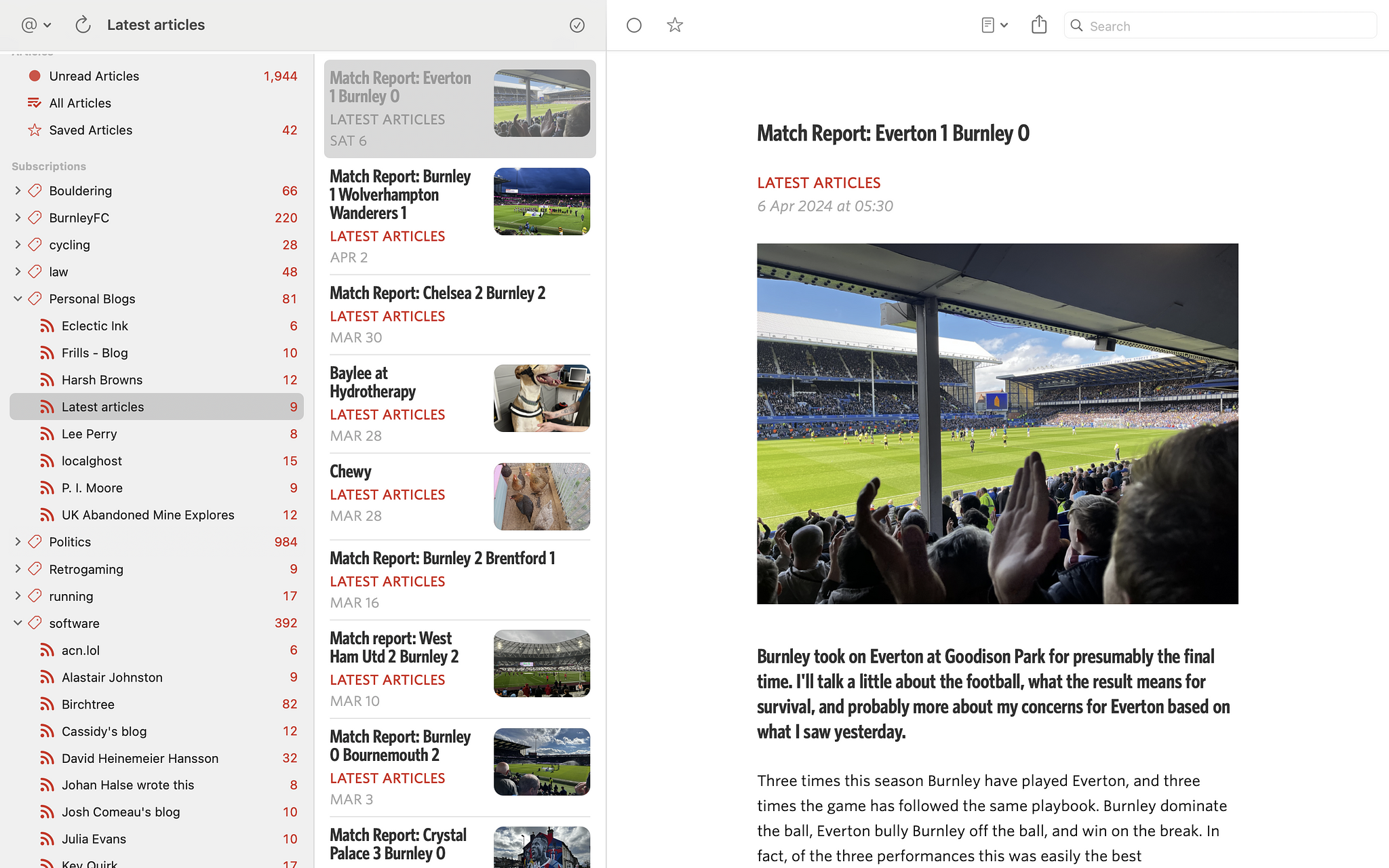
Here is the feed from my staging site pulling through to my Unread feedreader (which is really ace across MacOS and iOS). I'm quite proud of and excited by this.
I have also used the same abstract field to populate the openGraph description field. One stone, two walls.
I think I need to now add in all of the microposts that I want to retain (I'm not going to bother redirecting those), before I can push onto the main server.
Status Update
1. OpenGraph meta tags2. Site feed3.
Redirects